Backgrounds
SiteCam lets you use a background image to add pizzazz to your
video images. A background image is simply a picture that is pasted
in front of or on top of the video image.
You can use the background image to:
- Display copyright information on each image
- Have a custom image picture frame around each image
- Make it appear as though your image is inside a computer
monitor, control box, view finder or other graphic
Creating a Background Image
Find the height and width of the captured video image. This is
found in the display window. It is the height and width of the
captured video minus any cropping.
- Create a PICT document (using your favorite paint or
photo-editing program). The size of this document should contain
enough room for your background image. It can be larger or the
same size as video image. It is recommended that you use white as
the background color, as that is the transparency color that is
supported.
- Add a border or other art
- Crop the image to the proper size. The final image size will
be the size of the final video image.
- Save your image as a PICT file
Adding a Background Image to your SiteCam Document
- Turn on the "Preview Window" from the "Document" menu, if not
already visible
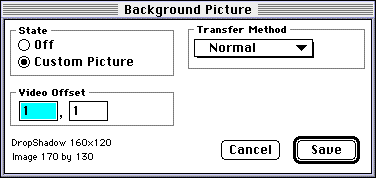
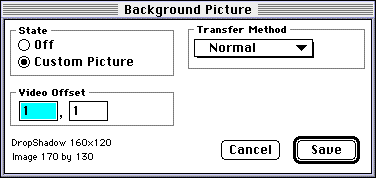
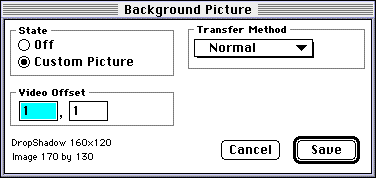
- Select "Background Image" from the "Document" menu
- Select "Custom Picture"
- Choose a PICT file
- Select a transfer mode
- Change the pixel offset of the video image by trial and error,
as needed
- When you are satisfied with the results, select "Save"
- Important: If your background image is larger than the
video image, you'll want to change your HTML HEIGHT and WIDTH tags
to reflect the actual size. The actual image size is always in the
display window.

Transfer method
Determines how your background is drawn:
- Normal: picture is drawn as it appears
- Transparent: all white parts of the image become
transparent
- Blend: image is blended with the video image
- Black: inverts the image before drawing